Le 17 octobre dernier, la revue a profité de la fête organisée à l’occasion de son numéro 300 et des 60 ans de son rédacteur en chef pour lancer officiellement son nouveau site internet www.educationsante.be. Un projet en cours depuis de longs mois, enfin concrétisé !
Le site internet d’Éducation Santé dans sa version précédente a été créé au printemps 2002 par un collaborateur bénévole. Depuis lors, il a quelque peu évolué, en fonction des besoins et demandes de l’équipe et des utilisateurs mais, bien qu’il était tout à fait fonctionnel, sa structure et son graphisme sont restés inchangés pendant 12 ans
.
Aujourd’hui tout bouge, car, par la même occasion, l’équipe a choisi de faire évoluer l’identité visuelle de la revue.
Nous avons interviewé pour vous Jonathan Liuti, de la firme Octopus, qui a développé le nouveau site, afin de faire le bilan des principales difficultés rencontrées au fur et à mesure du projet, mais aussi d’envisager déjà de nouvelles perspectives.
Django Unchained
Éducation Santé : Le site d’Éducation Santé vient de sortir, alors, heureux?
Jonathan Liuti, développeur Web chez Octopus : Heureux, oui… soulagé même (sourire). Ce fut un travail de longue haleine, un travail de discussion, d’allers et retours incessants entre vous et nous, de compromis aussi, et ce de chaque côté. Comme pour tout projet sur le Web, il s’agissait des mois durant de bien comprendre les besoins du client et d’en négocier avec lui les aspects techniques et pratiques, pour arriver à la meilleure concrétisation possible dans les limites du budget disponible.
ES : Combien de temps avez-vous passé à développer le nouveau site ?
JL : Cela a duré 6 mois au moins… On a commencé par des réunions de prise de contact, et explication des besoins, en mars 2014. Et ça s’est terminé en beauté le 17 octobre passé, avec la mise en ligne officielle pendant la fête du numéro 300 de la revue. Je tenais à offrir ce cadeau à mon client à l’occasion de ce double anniversaire, je n’ai pas beaucoup dormi la veille !
ES : Sur quelle base avez-vous commencé le développement du site ?
JL : On a établi un cahier des charges fonctionnel, qui consistait en l’expression des besoins pour le nouveau site, rédigé par la responsable Web de l’équipe. C’est dans ce document qu’elle m’a indiqué leurs souhaits et les fonctionnalités attendues. C’est à partir de ce document que j’ai écrit un autre cahier des charges plus spécifique, comprenant l’analyse et la description des besoins, en termes techniques. Ces documents ont été validés par les deux parties afin de s’assurer qu’on se comprenait bien. C’est sur cette base que j’ai commencé le développement.
ES : Quels sont le framework et le CMS
utilisés pour le site d’Éducation Santé ? Pourquoi ?
JL : J’ai utilisé Django comme framework et Django CMS pour l’édition des contenus. Ce sont des technologies que je maîtrise et que j’ai l’habitude d’utiliser. Je les affectionne particulièrement car elles sont, selon moi, parmi les meilleures, pour plusieurs raisons.
D’abord, elles sont open source, c’est-à-dire libres et ouvertes.
Libres parce qu’il ne faut pas acheter de licence pour les utiliser. Elles sont mises à disposition des développeurs par la communauté constituée par leurs collègues. Ceci permet de consacrer la plus grande partie du budget aux fonctionnalités attendues par le client et non à l’achat de licences.
Ouvertes parce que le développeur peut complètement en maîtriser le code. Il peut le comprendre, le modifier, le corriger, l’adapter si besoin. Une bonne maîtrise du code est essentielle, à mon sens, car elle permet au développeur d’avoir un contrôle complet de ce qu’il fait, d’assurer la stabilité du site et aussi, d’éviter un grand nombre de bugs. Ensuite, l’écosystème de Django et la philosophie autour du framework sont basés sur l’avenir et la stabilité. Plus que d’autres CMS (en PHP
par exemple) qui se focalisent sur la création continuelle de nouvelles fonctionnalités, Django se soucie fortement de maintenir la compatibilité du code (source) vers les versions ultérieures.
En réalité, Django et Django CMS sont réputés pour assurer une rétro-compatibilité lors de leur mise à jour, ce qui a pour effet de simplifier le processus de mise à jour et d’éviter de trop devoir modifier le code qui a été fait sur-mesure. Concrètement, cela évite de ‘casser’ le code du site lors de la mise à jour du CMS ou du framework lui-même, ce qui arrive fréquemment avec d’autres plateformes.
Il n’est pas rare de voir les fonctionnalités d’un site complètement revues et réécrites (ce qui peut représenter un coût non négligeable), à cause des limitations de son framework. Django quant à lui coûte plus cher à la mise en place mais permet, à terme, une plus grande évolutivité et un meilleur contrôle du site, tant au niveau des possibilités d’améliorations que financièrement (les changements coûteront moins cher par la suite car la base est solide dès le départ).
Par ailleurs, toutes les applications Django sont facilement personnalisables, ce qui permet d’obtenir exactement le résultat attendu par le client final, contrairement à d’autres plateformes qui ne proposent que des applications ‘clé en main’ difficilement personnalisables et très contraignantes pour le client.
Enfin, d’un point de vue purement pratique pour l’éditeur du site : avec Django CMS, l’édition se fait via le front-end, c’est-à-dire directement sur le site visible en ligne. Cela veut dire que les contenus peuvent être édités ‘sur place’. Une personne ayant les droits d’édition peut se rendre sur la page et immédiatement, par simple double clic, éditer le contenu affiché. Cela s’avère très pratique !
Nombreuses améliorations
ES : À vous entendre, Django c’est la perfection… Des désavantages peut-être ?
JL : Un petit bémol… Il n’y a pas de support officiel. Des gens sont là pour donner des pistes de solutions, partager leurs expériences, etc. Mais les développeurs sont un peu livrés à eux-mêmes et à leurs compétences si des problèmes surviennent. Seuls des professionnels peuvent s’en servir correctement. Ceci étant, tout ce qui se fait en Django est toujours très bien documenté. C’est un outil professionnel pour les sites de qualité professionnelle. Autrement dit, à condition de savoir ce que l’on fait et de les maîtriser, il s’agit pour moi d’excellents outils.
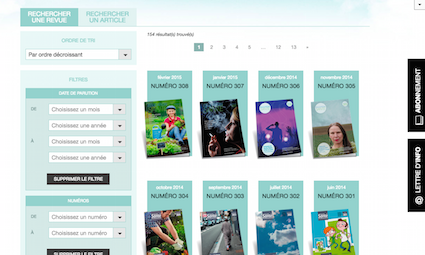
ES : Le design du site a été complètement repensé, de même que le logo de la revue. Quels sont les critères actuels pour avoir un site au design moderne ? Quelques conseils pour nos lecteurs ?
JL: Actuellement, contrairement à ce qu’on voyait il n’y a pas si longtemps encore sur le Net, on préconise des sites simples et sobres. On parle de ‘flat design’ : absence d’effets de volumes, pas d’effets d’ombre, ni de boutons ronds (on leur préférera des aplats de couleurs), des couleurs pastel, mais aussi des contrastes forts pour améliorer la lisibilité, des icônes stylisées, etc. On pourrait définir le flat design comme un style de design Web qui exclut tous détails superflus. Il est minimaliste, clair et épuré, à l’inverse des années passées où les web designers appliquaient à profusion des effets afin de montrer leurs capacités techniques. Aujourd’hui, la priorité est donnée au contenu et à la hiérarchisation des informations. Ce n’est pas plus mal à mon avis !
ES : Le moteur de recherche d’un site comme celui d’Éducation Santé est très important puisqu’il s’agit avant tout d’une base de données d’articles. Celui-ci doit être efficace. Comment avez-vous envisagé sa mise en place ? Quelles sont ses caractéristiques principales ?
JL : On a vraiment orienté le développement sur le moteur de recherche, qui constituait la plus importante customisation. On a utilisé une technologie en parallèle de la base de données d’articles, un moteur d’indexation à proprement parler. Cela a surtout l’avantage d’optimiser le temps de recherche, nettement raccourci par rapport à des requêtes de type SQL (interrogations classiques d’une base de données). Par ailleurs, cela permet d’effectuer des recherches de manière beaucoup plus efficace. On peut faire des recherches ‘par facette’, ce qui permet de savoir quels filtres sont pertinents pour la recherche effectuée par l’utilisateur.
Concrètement par exemple, lorsqu’un visiteur introduit un mot-clé, il a la possibilité de restreindre les résultats obtenus en y ajoutant un filtre ‘auteurs’ (c’est-à-dire, de demander les articles contenant un ou plusieurs mot(s)-clé(s), mais écrit(s) par un ou plusieurs auteur(s) en particulier). Le nombre des résultats est alors réduit. Le moteur d’indexation dans ce cas va permettre de ne proposer au visiteur, après introduction du mot-clé, que les auteurs dont les articles contiennent effectivement ce mot. Les autres auteurs n’ayant jamais rien écrit contenant ce mot-clé ou un mot-clé apparenté, ne seront même pas proposés dans le résultat.
Un autre exemple… le moteur d’indexation va permettre de faire des recherches ‘permissives’, c’est-à-dire qu’elles vont intelligemment détecter les mots ayant la même racine (si le mot ‘obèse’ est introduit dans le moteur de recherche, le système va aussi sortir les articles contenant le mot ‘obésité’ par exemple). De la même façon, il va supprimer de ses résultats les mots inutiles.
J’invite les lecteurs à se rendre sur le site d’Éducation Santé pour mieux comprendre tout ça et se rendre compte des potentialités d’un tel outil.
Cela demande évidemment un travail supplémentaire pour le développeur, en matière d’indexation des contenus (il faut notamment décrire les différents éléments de la base de données). Cependant, très clairement, les requêtes classiques SQL sont moins efficaces et permettent moins de choses, dans un budget raisonnable. Si de telles fonctionnalités doivent être appliquées à un moteur de recherche envoyant des requêtes SQL classiques, le budget risque vite de grimper. L’outil qu’on a utilisé pour Éducation Santé doit seulement être configuré correctement, pas besoin de ré-écrire du code. Un gain de temps et d’argent, pour une meilleure efficacité en somme !
ES : Qu’en est-il des réseaux sociaux ? Quelles solutions avez-vous choisies pour faire le lien avec le site et pourquoi ?
JL : On a intégré les fonctionnalités les plus répandues : la possibilité de liker la page Facebook de la revue, ou d’en suivre le compte Twitter et le partage ou le tweet d’articles.
Mais on ne s’est pas arrêté là. On a choisi de synchroniser les contenus des différentes plateformes, c’est-à-dire qu’on a synchronisé les actualités publiées sur Facebook et Twitter avec la base de données du site, pour qu’elles s’y affichent automatiquement. Concrètement, tout ce qui est publié sur Facebook est répercuté automatiquement dans la section ‘Actus’ du site en page d’accueil. Pour Twitter, la volonté de l’équipe était de montrer que le compte de la revue était suivi par un nombre important de personnes et que les informations du secteur étaient répercutées, même en dehors de la Belgique. Ainsi, les tweets et retweets concernant Éducation Santé sont également répercutés dans la même section. Cela donne un chouette résultat avec les flux croisés de Facebook et Twitter.
ES : Je sais de source sûre que vous avez également activé différents outils facilitant le travail quotidien des collaborateurs de la revue. Dites-nous en davantage…
JL : J’ai principalement travaillé sur un outil permettant la gestion des abonnés à la revue papier. Celui-ci permet en fait d’avoir une gestion centralisée des abonnés via une base de données liée au site. Un processus de validation via email et de confirmation à plusieurs niveaux a été mis en place afin de garantir l’identité des nouveaux abonnés et de valider les inscriptions de manière simple et rapide (vérification de l’exactitude des données encodées, etc.). Cet outil permet aussi d’exporter facilement la base mise à jour chaque mois pour le routeur. Les membres de l’équipe disposent ainsi d’une seule interface pour gérer les données des abonnés.
Au niveau de la lettre d’information électronique, l’inscription peut aussi se faire via le site. Les données des nouveaux abonnés sont directement injectées dans MailChimp, l’outil utilisé par l’équipe pour la gestion des lettres d’information. Ainsi, pas besoin de développer un nouvel outil à part entière qui aurait la même vocation. Autant combiner le site avec un outil de mailing qui fonctionne bien et qui a fait ses preuves.
Pour la création des lettres d’information, on a mis en place un système d’auto-génération des contenus de celles-ci, sur base des contenus se trouvant sur le site, pour éviter un double encodage. Concrètement, l’administration du site permet, à un endroit bien spécifique, de sélectionner les contenus (articles et actualités) qu’on souhaite voir apparaître dans la lettre d’information. On génère alors celle-ci en un clic à partir du site, dans l’outil de mailing. La lettre d’information est éditable avant envoi si besoin. L’envoi quant à lui se fait donc directement dans MailChimp.
Enfin, comme déjà évoqué, la mise en place d’une synchronisation entre Facebook, Twitter et le site permet que les actualités soient répercutées automatiquement sur le site en ne les encodant qu’à un seul endroit.
Cette intégration multiple permet aux administrateurs du site d’être déchargés de pas mal de tâches ingrates…
Un dialogue permanent pour surmonter les difficultés
ES : Comment s’est passé le travail technique avec les collaborateurs de la revue ?
JL : On a mis en place un outil de reporting. Cet outil était utilisé par l’équipe pour me signaler un problème technique, un objet manquant, une fonctionnalité non opérationnelle, une nouvelle demande, etc. via ce que l’on appelle un ‘ticket’ (une demande écrite décrivant le problème/la demande). Cela permet un suivi précis de part et d’autre. Au total, pratiquement 200 tickets ont été créés et gérés.
ES : Quelles sont les principales difficultés que vous avez rencontrées pour ce projet ?
JL : D’abord, au niveau du graphisme, on a voulu que le site soit responsive. Cela a demandé un travail supplémentaire au niveau de la recherche graphique et de la mise en page puisqu’un site visible sur un écran d’ordinateur ne ressemble que peu, au niveau de la disposition des éléments, à un site visible sur une tablette ou un smartphone… Cela nécessitait évidemment aussi un développement technique supplémentaire.
Au niveau technique, le moteur de recherche était un véritable défi pour moi car il s’agit d’une technologie récente. Par ailleurs, c’est une discipline bien à part qui a sa propre nomenclature, ses propres codes, et devient rapidement complexe. La pratiquer demande de bien comprendre ce que signifie faire de l’indexation ! C’est très pointu et cela demande beaucoup de précision.
L’import des articles de l’ancien site vers le nouveau était compliqué également, car lié à une technologie complètement différente de celle que j’utilise. De plus, le modèle de base de données de l’ancien site n’a pas été prévu initialement pour cet import.
C’est toujours très compliqué de récupérer les articles dans leur état initial car il est particulièrement difficile de parvenir à représenter tous les concepts de l’ancien système dans le nouveau. Par exemple, la définition de ce qu’est un ‘auteur’ dans l’ancien système n’est pas forcément la même que dans le nouveau. L’un pourrait l’identifier comme étant un seul champ où l’on met ce que l’on veut (nom et prénom par exemple), alors que l’autre prévoirait plusieurs champs (un pour le nom, un autre pour le prénom). Dans ce cas de figure, il faut trouver un schéma qui permet de diviser la zone unique de l’ancien système (nom, prénom mélangés), en deux zones différentes dans le nouveau (nom et prénom dans deux champs différents). C’est assez complexe. Au-delà de ça, l’import demande parfois de contourner les erreurs ou incohérences des anciennes données pour qu’elles n’apparaissent plus dans la nouvelle base. Plus la base est importante, plus il risque d’y en avoir. Et celle d’Éducation Santé était assez conséquente, plus de 1600 articles au moment de la récupération des données.
L’intégration de Facebook et Twitter telle qu’envisagée était aussi compliquée car il existe des limitations inhérentes à chaque réseau social, on ne peut pas y avoir accès tout le temps. En outre, ces deux réseaux possèdent des interfaces de programmation différentes qui ne permettent d’accéder à leurs données (les actus postées, les tweets, etc.) que d’une manière très singulière. Cela demande un certain effort technique.
J’ai aussi dû assurer la compatibilité avec un certain nombre de browsers (navigateurs internet). Pour Éducation Santé, la demande était raisonnable
. Mais lorsque le site doit être supporté sur un grand nombre de navigateurs, y compris des anciens (parfois encore très utilisés dans les administrations par exemple), il faut ajouter toutes sortes d’éléments qui peuvent ralentir le site sur des browsers plus récents. Il arrive souvent aussi que la demande de compatibilité avec d’anciens navigateurs rende certaines fonctionnalités inutilisables, tout simplement parce qu’elles n’existent pas dans les anciennes versions… Il faut alors parfois les abandonner… ou payer très cher le développement de solutions alternatives. Un vrai casse-tête !
Enfin, je dirais que la dernière difficulté que j’ai rencontrée est plus liée aux tentatives de hack (piratage) sur le site une fois en ligne. Quand on est sur le Net, on est évidemment aussi exposé à des robots, utilisés par des hackers, qui tentent de prendre le contrôle du serveur où se trouve le site afin de l’utiliser à d’autres fins… Le site d’Éducation Santé a été l’objet de ce genre de tentatives une quinzaine de fois à peu près entre le mois d’octobre et le mois de décembre de l’année passée. J’ai donc dû mettre des dispositifs en place sur le serveur afin qu’il détecte automatiquement les tentatives d’intrusion et les bloque.
ES : Des perspectives déjà pour les prochaines années de vie du site ?
JL : Oui, certainement. On parle de simplifier quelque peu le moteur de recherche. Il a été construit sur base de la demande initiale, qui correspondait en partie à ce qui était en place sur l’ancien site. Mais les opérateurs logiques mis en place pour les mots-clés (et/ou/non) ne correspondent plus, comme je le craignais, au mode de recherche ‘à la Google’ des internautes… L’équipe a déjà reçu quelques remarques en ce sens.
Quelques changements mineurs de design sont aussi envisagés pour améliorer la compréhension de la structure du site et son ergonomie. On a enfin évoqué, par exemple, la possibilité de voir apparaître, sous chaque article, une liste d’articles connexes pouvant potentiellement intéresser le lecteur, ou la possibilité de gérer la procédure de ré-abonnement via le Web. Je suis certain que l’équipe a encore plein d’idées intéressantes à mettre en place !
Le mois prochain, nous vous expliquerons l’impact du développement et de la gestion du nouveau site sur de travail de l’équipe de la revue.
Lire à ce propos: www.educationsante.be, Henkinbrant J. et Van Audenhaege M., in Éducation Santé 170, juin 2002.
À l’heure actuelle, on dit qu’il convient de changer de site internet tous les 3 à 5 ans maximum. Les facteurs influençant sa durée de vie sont d’ordre interne (internationalisation, fusion, réorganisation des services, changement d’identité graphique, etc. les entreprises évoluent plus vite que par le passé) et/ou externe (évolution des technologies de développement, des équipements, effets de mode, stratégie des concurrents, etc.).
En programmation, un framework (ou ‘cadre de travail’) est un ensemble cohérent d’ ‘outils’ (bibliothèques, logiciels, etc.), et un ensemble de préconisations pour la conception et le développement informatique. Dans ce cas-ci, il s’agit de ce qui constitue la base du site, ses fondations.
CMS ou ‘Content Management System’: logiciel destiné à la conception et à la mise à jour dynamiques de sites web et d’applications multimédias. Un CMS vous permet de créer et d’éditer des contenus sans savoir coder.
Un bug est un défaut de conception d’un programme informatique à l’origine d’un dysfonctionnement. Le dysfonctionnement peut être de plusieurs ordres: erreur de manipulation, virus, mémoire pleine, réseau saturé, non compatibilité, etc.
Le PHP est un langage de programmation.
Le front-end est la partie visible du site, ce que vous voyez quand vous naviguez sur celui-ci en tant que visiteur.
Personnalisation, sur-mesure.
MailChimp est un outil de mailing gratuit en ligne, permettant de concevoir des lettres d’information électroniques professionnelles. Il est très convivial et de plus en plus populaire d’ailleurs.
Son design a été défini auparavant et intégré à MailChimp par le développeur.
C’est-à-dire qu’il s’adapte automatiquement à l’espace disponible sur l’écran, que l’on navigue sur ordinateur, tablette ou smartphone.
Comme Internet Explorer, Mozilla Firefox, Google Chrome, Safari, etc.
Le site de la revue est optimisé pour être consulté avec Internet Explorer 9+, Chrome 31+, Safari 7.0.1+, Firefox 26+ et leurs équivalents mobiles. Nous recommandons à ceux qui utilisent une version antérieure d’Explorer d’installer (gratuitement) Chrome pour un meilleur confort de consultation.